Nuova versione dell'estensione Fast Sketch Cleanup
Se non conosci l'estensione Fast Sketch Cleanup, ecco un post che la descrive in dettaglio: https://krita.org/en/posts/2024/fast_sketch_background/. In breve, è un filtro basato su rete neurale simile a Rilevamento dei bordi o Incisione che è pensato per ripulire uno schizzo e creare linee che possono essere utilizzate come base per un lavoro lineart o come ausilio alla colorazione.
Scarica
Windows
- Estensione: FastSketchPlugin1.1.0.zip
- File zip portatile: krita-x64-5.3.0-prealpha-68346790.zip
Linux
- Linux a 64 bit: krita-5.3.0-prealpha-68346790dc-x86_64.AppImage
Nuova interfaccia grafica
La vecchia interfaccia era relativamente difficile da usare e piuttosto limitata. Per esempio, Per esempio, non c'era modo di utilizzare un modello personalizzato fuori dalla cartella principale, dovevi inserire manualmente i file dei modelli all'interno della cartella principale dell'estensione. Non era presente nemmeno pre- o post-elaborazione, e la risoluzione dell'immagine di input era fissa, e questo non permetteva una regolazione precisa del risultato.
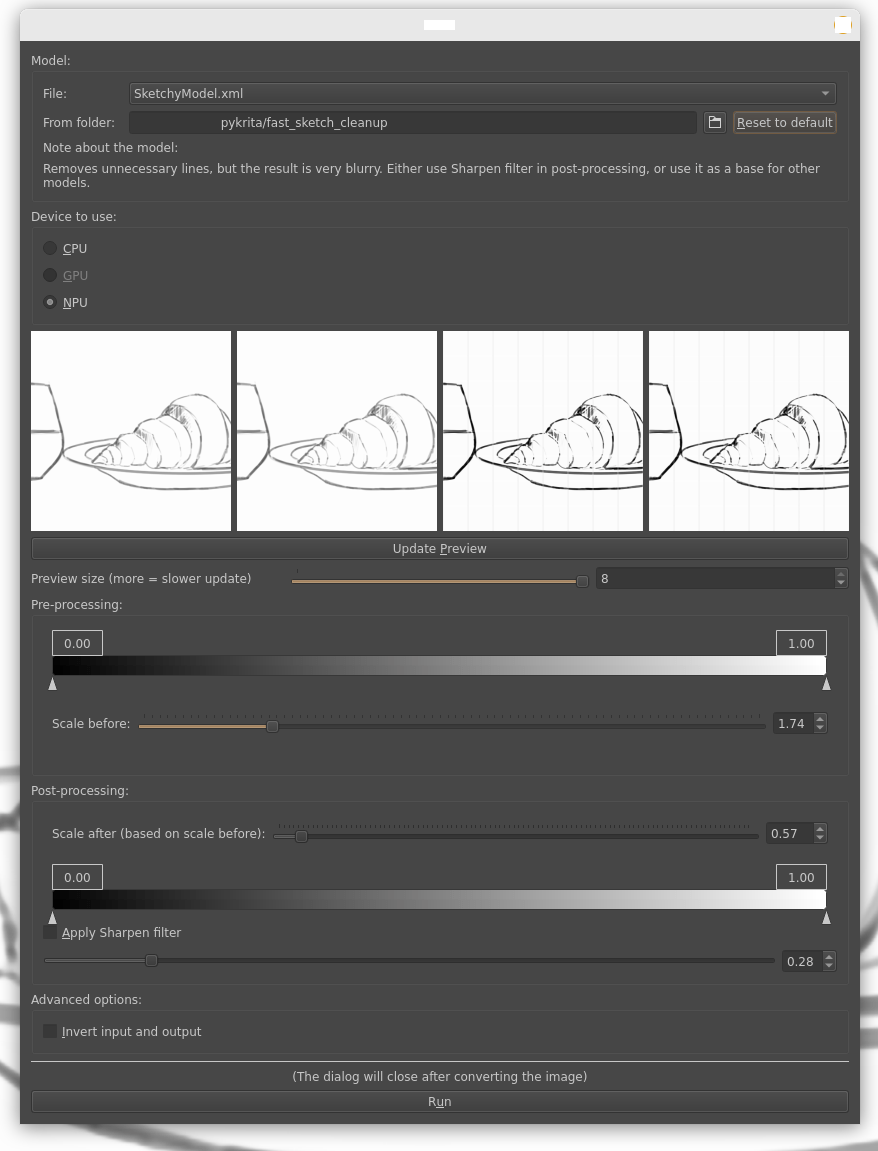
La nuova interfaccia appare così:

Model (Modello)
In questa sezione puoi selezionare il modello nella casella combinata File, oppure puoi passare a un'altra cartella utilizzando sia il pulsante con l'icona della cartella (nel caso di una cartella personalizzata), sia il pulsante «Reset to default» (che azzera il percorso a quello predefinito per l'estensione). La casella combinata viene aggiornata per mostrare i modelli dalla cartella attualmente selezionata.
«Note about the model» mostra delle note o dei suggerimenti relativi all'uso salvati all'interno del file informativo del modello.
Device to use (Dispositivo da utilizzare)
Qui puoi scegliere se usare CPU, GPU o NPU. NPU è un nuovo tipo di dispositivo disponibile solo in alcuni computer, se sei in Windows dovrebbero essere già installati tutti i driver, ma se sei in Linux dovrai installarli manualmente. CPU è in genere il dispositivo più lento, se è pertanto disponibile un altro tipo, scegli quest'ultimo. I dispositivi non disponibili saranno visualizzati disattivati.
Immagini di anteprima
Sono piccoli ritagli dell'immagine mostrati nelle diverse fasi dell'elaborazione. La prima immagine mostra il campione originale; la seconda mostra il risultato della pre-elaborazione; la terza mostra il risultato dell'inferenza (elaborazione attraverso il modello) applicata all'immagine pre-elaborata; l'ultima mostra il risultato finale.
la dimensione dell'anteprima determina quanto grande essa sia. Il campione viene ritagliato dal centro dell'immagine, con larghezza e altezza uguali alla dimensione di anteprima * Dimensione input modello (in genere 256) / Scala. Ciò significa che una dimensione di anteprima di 8 si aggiornerà approssimativamente 16 volte più lentamente di una dimensione di anteprima di 1, a prescindere dalla Scala e presumendo lo stesso modello. Questo potrebbe rendere la finestra di dialogo meno reattiva, quindi fai attenzione ai valori elevati. Tuttavia, a volte è utile visualizzare un'anteprima più grande.
Se fai clic su una delle immagini, si aprirà una finestra di dialogo che mostra la stessa immagine a una dimensione maggiore, e puoi far clic sui pulsanti o utilizzare le frecce per sfogliare le altre immagini. Puoi anche ridimensionare la finestra di dialogo in modo da osservare più dettagli, se necessario.
Pre-processing (Pre-elaborazione)
Definisce la pre-elaborazione. Viene eseguita nell'ordine degli oggetti nella finestra di dialogo.
Oggetto Levels (livelli): è un modo rapido per aumentare il contrasto nell'immagine di ingresso.
Scale (scala): ogni modello ha una dimensione specifica della sua finestra contestuale, il che significa che è sensibile alla risoluzione. Con «Scale» puoi ridurre o aumentare rapidamente la risoluzione dell'immagine di input, cambiare il risultato in modo importante. Fai attenzione, è una scala per una dimensione, ossia il tempo di elaborazione aumenterà o diminuirà in modo esponenziale.
Post-processing (Post-elaborazione)
Scale (scala): è semplicemente un oggetto che mostra l'inverso del ridimensionamento nella pre-elaborazione. Non puoi modificarla. Assicura che il risultato abbia la stessa dimensione dell'immagine di input.
Oggetto Levels (livelli): funziona esattamente come nella pre-elaborazione.
Filtro Sharpen (nitidezza): aumenta la nitidezza del risultato, con forza uguale al numero relativo al cursore. Zero significa input = output, ogni valore superiore aumenta la nitidezza del risultato. Uno indica il risultato esatto che otterresti dal normale filtro Nitidezza di Krita.
Advanced options (Opzioni avanzate)
Invert (inverti): in genere non è necessario cambiare questa opzione, perché il suo uso viene indicato nel file informativo del modello (lo stesso che contiene la nota). La maggior parte dei modelli richiede l'attivazione di questa casella di controllo.
Run (Esegui)
Premi il pulsante per avviare l'elaborazione: prende la proiezione (pensa a: «Nuovo livello dal visibile») della tela, ci applica l'elaborazione e poi crea un nuovo livello col risultato.
Il pulsante Run cambia in una barra di avanzamento dell'elaborazione. Quando l'immagine è elaborata, la finestra di dialogo si chiude automaticamente.
Nota che, purtroppo, non è possibile annullare l'elaborazione.
Miglior flusso di lavoro
Il miglior flusso di lavoro che ho trovato per ottenere i risultati migliori è utilizzare in primo luogo SketchyModel.xml con scala bassa (o 1.0 o spesso persino più bassa), quindi ridurre l'opacità del risultato oppure inserire in cima un livello semi-opaco bianco, quindi usare InkModel.xml. Il primo modello rimuove le linee non necessarie e appiana le linee, e il secondo modello crea belle linee nitide. L'unico problema del loro utilizzo uno di seguito all'altro è che SketchyModel produce linee piuttosto scure, mentre InkModel è sensibile ai valori e ha bisogno che l'immagine di input sia di colore grigio chiaro, in caso contrario non funzionerebbe correttamente, e questo è il motivo del livello bianco aggiuntivo.
Puoi anche utilizzare direttamente InkModel.xml, se lo schizzo è già sufficientemente pulito.
Esempio 1.
Gli esempi che seguono sono derivati dello schizzo di David Revoy «Pepper Sketch», modificato soltanto con l'estensione FSC o il filtro Engrave di G’MIC (utilizzato per il confronto).
Flusso di lavoro:
- Usa SketchyModel, livelli: (0.3, 1.0)
- Aggiungi un livello bianco, opacità = 40%
- Usa il modello citato o il filtro G’MIC.
Risultati:
- Schizzo originale:

- Risultato di SketchyModel, con pre-elaborazione: livelli (0.30, 1.00), poi con un livello bianco trasparente al 40% in cima:


- Risultati del flusso di lavoro con (nell'ordine): a) SoftInkModel, scala 4.0, b) InkModel, scala 4.0, c) InkModel, scala 6.0:



- Risultato del filtro Engrave di G’MIC’s (nell'ordine): a) sullo schizzo originale, b) sulla versione appianata con SketchyModel:


Esempio 2.
Il seguente esempio è derivato di “Pepper and Carrot in traditional clothing” di David Revoy.
Flusso di lavoro:
- Usa SketchyModel, con opzioni standard, scala = 1.0.
- Aggiungi un livello bianco con opacità al 40%.
- Usa InkModel, scala = 4.0.


Esempio 3.
Il seguente esempio è derivato di “Huge machine to maintain” di David Revoy.
Flusso di lavoro:
- Usa SketchyModel, livelli in pre-elaborazione: (0.0., 0.82) (per sbiancare lo sfondo), scala 1.0 o 2.0.
- Aggiungi un livello bianco con opacità al 40%.
- Usa InkModel, scala - 4.0.
Originale:

Uso di SketchyModel con scala 1.0 (produce meno dettagli):

Uso di SketchyModel con scala 2.0 (più dettagli):

Flusso di lavoro 2.
- Uso soltanto di InkModel, con livelli (0.0, 0.9) e scala = 4.0.
Risultato:
