Pencils down! Or what our Summer of Code students have achieved
The final evaluations of the Google Summer of Code projects are open now; it's pencils down time for the students. In 2020, four students have worked really hard on four really exciting projects, of course, so let's take a look at their achievements!
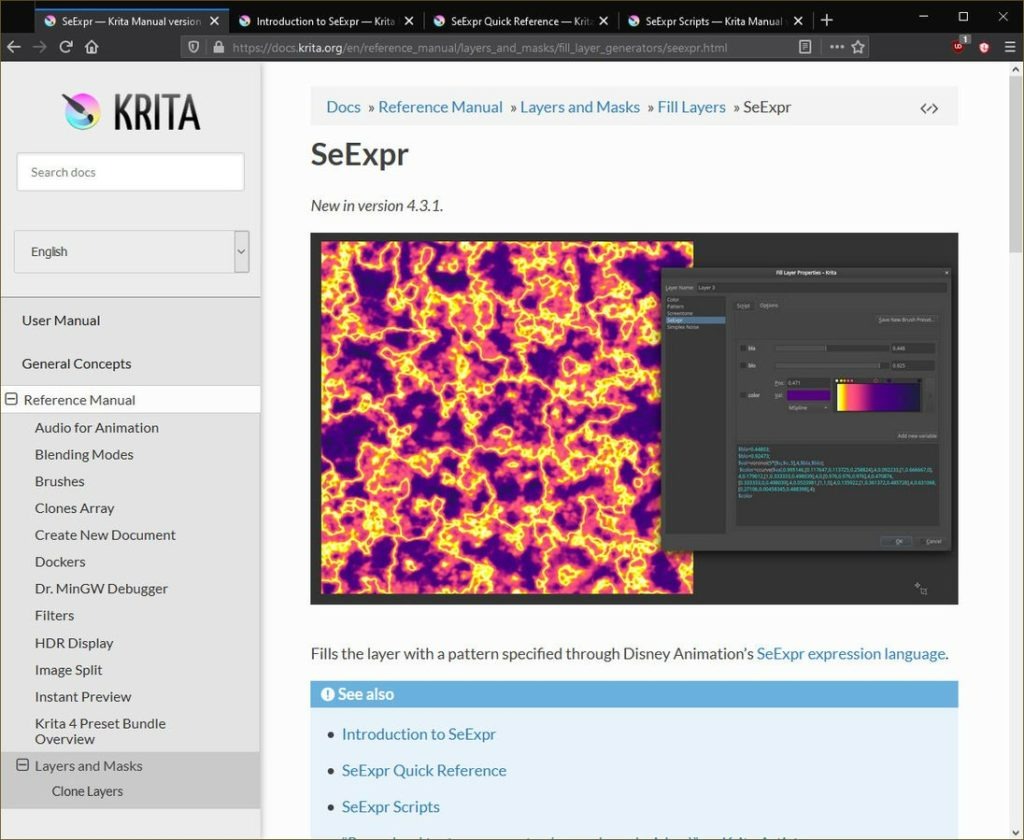
Dynamic Fill Layers in Krita using SeExpr
Amy Spark implemented a new type of fill layers. Fill layers are dynamically generated layers in Krita. SeExpr is a library created by Disney to generate patterns, with a set of UI elements written in Qt.
As part of this project, Amyspark has made it possible to translate SeExpr, as well as improving the provided the widgets and usability of the expression editor.
But the main work was, of course, creating the new fill layer type, making Krita preview your SeExpr script and making it possible to save scripts as resources, so you can share your scripts with others!
Hugely impressive work, and real fun to play with. Everything is already in the nightly builds, too, and will be available in Krita 4.4 which we'll release in September! You can also read Amyspark's report, or head over to the manual:
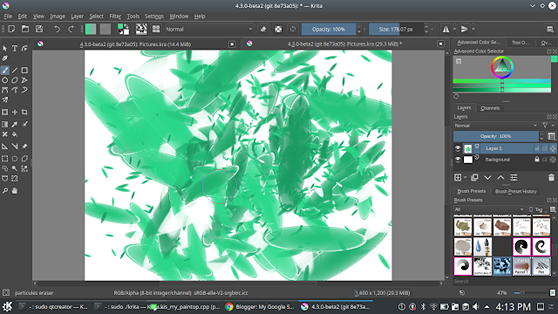
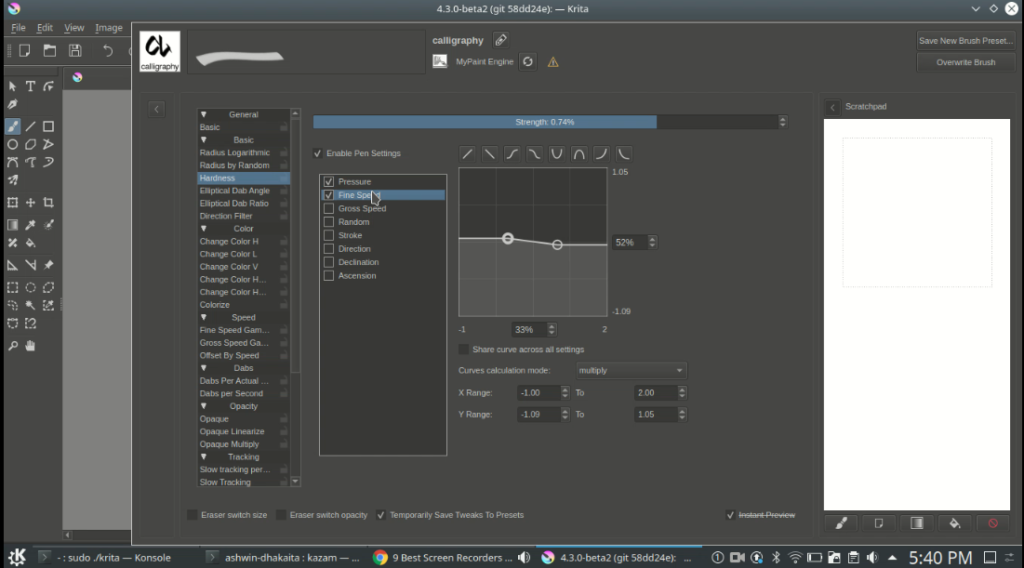
Integrating the MyPaint Brush Engine in Krita
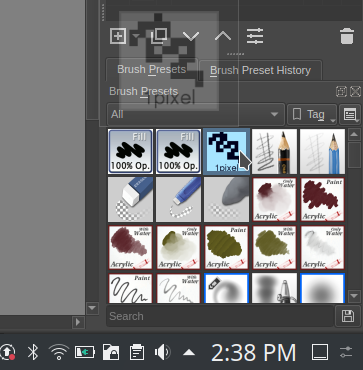
Ashwin Daikata has successfully integrated the MyPaint brush engine in Krita. This is actually the second time we have a MyPaint based brush engine, but the previous engine was very slow and based directly on the MyPaint internal code. When the MyPaint developers separated their brush engine into a library, it became possible to once more integrate the engine in Krita.
Ashwin has done a really good job: when painting on default 8 bit RGBA layers, the brushes are as fast as in MyPaint itself.

The MyPaint brush engine will be merged soon, and will be released Krita 5.0, planned for this year.
Ashwin has prepared a report on his work, well worth a read!
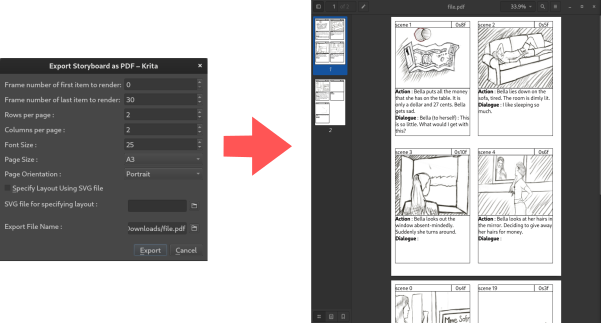
A Storyboard Docker for Krita
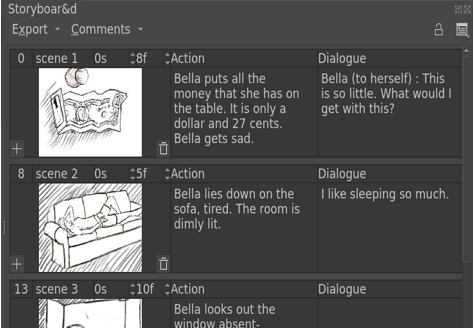
Saurabh Kumar implemented storyboard functionality for Krita. This includes a docker to manage the storyboard, piggy-backing on Krita's animation feature to switch the canvas between boards and exporting the storyboards to SVG and PDF -- including specifying a layout .
You can view just the thumbnail, just the comments, or everything together:
And Saurabh has his report as well.
SVG Mesh Gradients in Krita
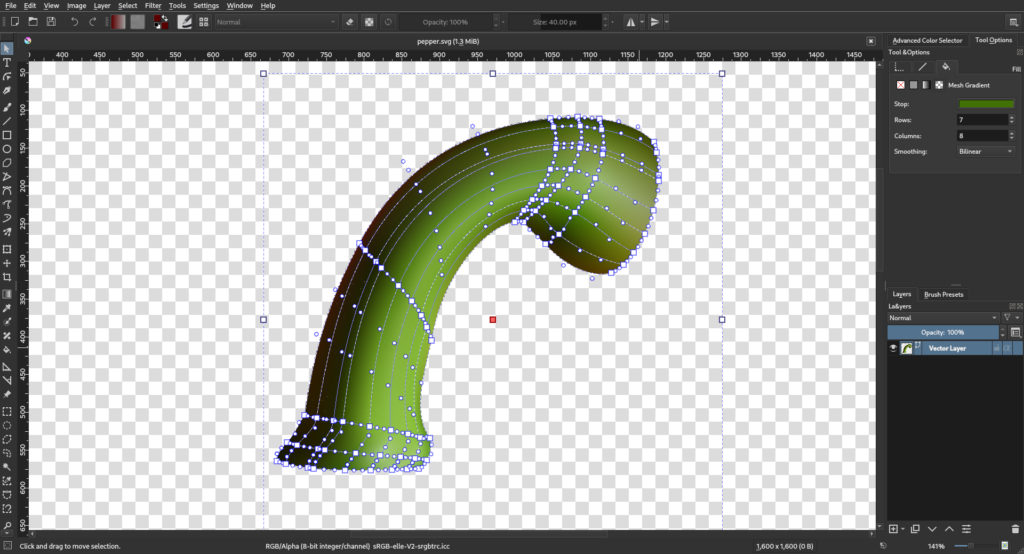
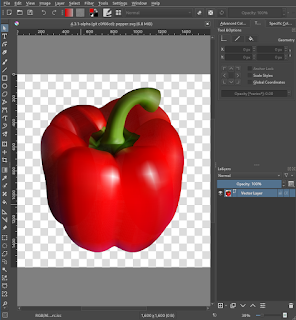
Sharaf Zaman returns after his 2019 project porting Krita to Android with something completely different: the second independent implementation of mesh gradients. The first implementation was done in Inkscape by Tavmjon Bah.
Of course, the trickiest part was actually rendering the gradients:

The main problems with rendering were due to differences between the 2D graphics libary used to actually paint the pixels, but Sharaf overcame the issues and now Krita renders the mesh gradients just like Inkscape.
But before that could be done, Sharaf had to extend Krita's SVG parster with support for the mesh gradient extensions. After parsing and rendering came saving.
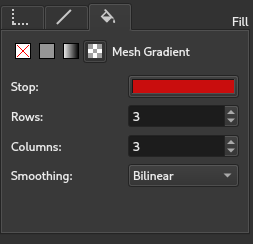
And then, of course, creating mesh gradients in Krita needed an actual UI:
You'll find the the options in the vector object tool options docker:

Please check out Sharaf's final report for more details!